
Up to this point, you have used tools like SoapUI, explored the Webex documentation, and completed various Python examples to interact with and understand several of the Cisco collaboration APIs. The final goal of this lab is to create a web portal that allows administrators to perform business functions using a simple interface. The goal of this section is to give you an appreciation for the kinds of things you can accomplish using the APIs you have learned about in this lab. This is by no means intended to show you how to create a full-featured and production-ready web portal, but it will give you a taste of what is possible.
If you put yourself in the shoes of a web developer responsible for building the interface for such a portal, you don't want to get bogged down in the details of SOAP, REST, and the complexities of various product-specific APIs. Instead, you ideally want a way to indicate the intent of the user of the web page and let someone else deal with the complexity. For example, a web developer might want to add a button to a web page that allows an administrator to migrate a user from UCM to Webex Calling.
Modern web development usually involves two groups of developers: front-end developers and back-end developers. Front-end developers typically focus on the user interface (UI), including HTML, CSS, and Javascript code that runs in the browser. Back-end developers, on the other hand, focus on the code running on the web server, databases and other data stores, and managing the business logic when a user interacts with the UI. In this lab, you will play the role of the back-end developer, building the framework that allows the web UI to request data for display and to invoke requests for specific actions, such as adding a new Phone to UCM or enabling a user for calling features in Webex.
In the upcoming sections, you will use Python code to extend a web server application to add support for Cisco UCM SOAP and Webex REST APIs. Your goal is to create a web server that can receive a request to perform an action and then invoke the appropriate API calls to perform that action, similar to those you performed using Python in previous sections.
Many modern websites use an API-based approach to development, where the front-end invokes a REST API provided by the back-end. In simple terms, when a user on a web page performs an action, such as pressing a button or submitting some data, the front-end Javascript code makes a REST API call to the back-end with the information that was submitted. The same is true if the front-end needs to retrieve information, for example, getting the list of phones associated with a user. The front-end would make an API call asking for the list, and the back-end would handle invoking whatever API calls are needed to retrieve the data. Typically, the front-end API is simple, indicating an action the user wants to perform. The business logic and complex API interactions are left to the back-end code. For example, when migrating a user from UCM calling to Webex calling, the front end may only need to provide the user ID of the user to migrate and the back-end code would handle the details of invoking the UCM and Webex APIs to perform the migration, handling any complex logic and error handling. When the back-end completes the task, it would return a response to the front-end to inform the user of the success or failure of the operation.

This lab is not intended to be a class on website development; therefore, the front-end code has been completed for you, and parts of the back-end as well. The lab structure allows you to focus on the actual work of programmatically interacting with the various collaboration APIs. The framework for the front-end API has already been created for you. You will be implementing the actions taken when these front-end API calls are received by your server. For example, when the front-end wants the list of active services or some specific performance counters, you will write the code to retrieve those counters and pass them back to the front-end code running in the web browser. The goal is to build capabilities that make it easy for a front-end web developer to invoke business functions, such as adding/removing user phones, provisioning users in Webex, or sending Webex notifications with minimal effort. For example, sending a notification to a Webex space requires values like the RoomID. When implementing a "send notification" function, the back-end can allow the user to just enter the name of the space and handle figuring out the RoomID and other API parameters needed to send the notification.
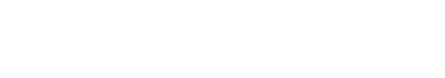
The diagram on the right shows the overall architecture of the web server. The web server you will develop this portal with will be a Flask application. Flask is a lightweight, extensible web application framework written in Python that allows you to create a web server. One of the extensions that you will be using in this lab is called the Flask-RESTX extension. This extension makes it easy to create a REST API of your own that will be used by the front-end code running in the web browser, similar to the capabilities in the Webex API documentation. This is what we have been referring to as the front-end API.
We have already defined the API endpoints you will be creating. We have also added documentation for the API that you will implement. This combination of the RESTX extension and the documentation in the code enable an interface called the SwaggerUI. These are web pages that are automatically created for you which allow you to easily test your newly created API from a web browser, similar to the way you used the Webex API documentation pages to test the Webex APIs. The built-in SwaggerUI interface gives you a simple web interface to test the front-end API and allows you to make sure it is working without having to write any of the front-end code. Basically you want to make sure the API works before you hand it over to the front-end developer to develop the GUI. As you add more code and documentation to the code, the SwaggerUI picks up those changes and generates new web pages you can use to test the API you built.
Once you have finished implementing the front-end API, you will explore how the front-end "Provisioning Portal" web page makes use of the API and invokes the Python code you have written to give you a good idea of what you could build using these APIs.
One important point to note is that in this lab, the API you are implementing does not require any form of authentication. In a production environment, you would want to create a user login mechanism and then use that to authenticate the API calls from the front-end to the back-end. This is outside the scope of this lab, so the portal you build will not authenticate any of the API calls.


 .
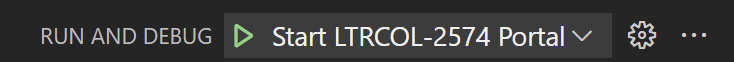
Doing so launches the web server with output going to a
terminal window at the bottom.
.
Doing so launches the web server with output going to a
terminal window at the bottom. 
* Running on http://10.0.106.40:5000/ (Press CTRL+C to quit)

Your web portal is active! It doesn't do much yet, but that will soon follow. Let's get started with the CUCM SOAP API functions.